Copy
The copy for GitLab is clear and direct. We strike a clear balance between professional and friendly. We can empathesize with users (such as celebrating completing all Todos), and remain respectful of the importance of the work. We are that trusted, friendly coworker that is helpful and understanding.
The copy and messaging is a core part of the experience of GitLab and the conversation with our users. Follow the below conventions throughout GitLab.
Portions of this page are inspired by work found in the Material Design guidelines.
Note: We are currently inconsistent with this guidance. Images below are created to illustrate the point. As this guidance is refined, we will ensure that our experiences align.
Contents
Brevity
Users will skim content, rather than read text carefully. When familiar with a web app, users rely on muscle memory, and may read even less when moving quickly. A good experience should quickly orient a user, regardless of their experience, to the purpose of the current screen. This should happen without the user having to consciously read long strings of text. In general, text is burdensome and adds cognitive load. This is especially pronounced in a powerful productivity tool such as GitLab. We should not rely on words as a crutch to explain the purpose of a screen. The current navigation and composition of the elements on the screen should get the user 95% there, with the remaining 5% being specific elements such as text. This means that, as a rule, copy should be very short. A long message or label is a red flag hinting at design that needs improvement.
Example: Use
Addinstead ofAdd issueas a button label. Preferrably use context and placement of controls to make it obvious what clicking on them will do.
Capitalization and punctuation
Case
Use sentence case for titles, headings, labels, menu items, and buttons. Use title case when referring to features or products. Note that some features are also objects (e.g. “Merge Requests” and “merge requests”).
|
|
|
|---|---|
| Add issues to the Issue Board feature in GitLab Hosted | Add Issues To The Issue Board Feature In GitLab Hosted |
Avoid periods
Avoid using periods in solitary sentences in these elements:
- Labels
- Hover text
- Bulleted lists
- Dialog body text
Periods should be used for:
- Lists or dialogs with multiple sentences
- Any sentence followed by a link
|
|
|
|---|---|
| Mention someone to notify them. Learn more | Mention someone to notify them. Learn more. |
|
|
|
|---|---|
To see the available commands, enter /gitlab help
|
To see the available commands, enter /gitlab help. |
Use contractions
Don’t make a sentence harder to understand just to follow this rule. For example, “do not” can give more emphasis than “don’t” when needed.
|
|
|
|---|---|
| it’s, can’t, wouldn’t, you’re, you’ve, haven’t, don’t | it is, cannot, would not, it’ll, should’ve |
Use numerals for numbers
Use “1, 2, 3” instead of “one, two, three” for numbers. One exception is when mixing uses of numbers, such as “Enter two 3s.”
|
|
|
|---|---|
| 3 new commits | Three new commits |
Punctuation
Omit punctuation after phrases and labels to create a cleaner and more readable interface. Use punctuation to add clarity or be grammatically correct.
| Punctuation mark | Copy and paste | HTML entity | Unicode | Mac shortcut | Windows shortcut | Description |
|---|---|---|---|---|---|---|
| Period | . | Omit for single sentences in affordances like labels, hover text, bulleted lists, and dialog body text. Use in lists or dialogs with multiple sentences, and any sentence followed by a link or inline code. Place inside quotation marks unless you’re telling the reader what to enter and it’s ambiguous whether to include the period. |
||||
| Comma | , | Place inside quotation marks. Use a serial comma in lists of three or more terms. |
||||
| Exclamation point | ! | Avoid exclamation points as they tend to come across as shouting. Some exceptions include greetings or congratulatory messages. | ||||
| Colon | : | : |
\u003A |
Omit from labels, for example, in the labels for fields in a form. | ||
| Apostrophe | ’ | ’ |
\u2019 |
⌥ Option+⇧ Shift+] | Alt+0 1 4 6 | Use for contractions (I’m, you’re, ’89) and to show possession. To show possession, add an ’s to all single nouns and names, even if they already end in an s: “Your issues’s status was changed.” For singular proper names ending in s, use only an apostrophe: “James’ commits.” For plurals of a single letter, add an ’s: “Dot your i’s and cross your t’s.” Omit for decades or acronyms: “the 1990s”, “MRs.” |
| Quotation marks |
“ ” ‘ ’ |
“”‘’
|
\u201C\u201D\u2018\u2019
|
⌥ Option+[ ⌥ Option+⇧ Shift+[ ⌥ Option+] ⌥ Option+⇧ Shift+] |
Alt+0 1 4 7 Alt+0 1 4 8 Alt+0 1 4 5 Alt+0 1 4 6 |
Use proper quotation marks (also known as smart quotes, curly quotes, or typographer’s quotes) for quotes. Single quotation marks are used for quotes inside of quotes. The right single quotation mark symbol is also used for apostrophes. Don’t use primes, straight quotes, or free-standing accents for quotation marks. |
| Primes |
′ ″ |
′″
|
\u2032\u2033
|
Alt+8 2 4 2 Alt+8 2 4 3 |
Use prime (′) only in abbreviations for feet, arcminutes, and minutes: 3° 15′ Use double-prime (″) only in abbreviations for inches, arcseconds, and seconds: 3° 15′ 35″ Don’t use quotation marks, straight quotes, or free-standing accents for primes. |
|
| Straight quotes and accents |
" ' ` ´ |
"'`´
|
\u0022\u0027\u0060\u00B4
|
Don’t use straight quotes or free-standing accents for primes or quotation marks. Proper typography never uses straight quotes. They are left over from the age of typewriters and their only modern use is for code. |
||
| Ellipsis | … | … |
⌥ Option+; | Alt+0 1 3 3 | Use to indicate an action in progress (“Downloading…”) or incomplete or truncated text. No space before the ellipsis. Omit from menu items or buttons that open a dialog or start some other process. |
|
| Chevrons |
« » ‹ › < > |
«»‹›<>
|
\u00AB\u00BB\u2039\u203A\u003C\u003E |
Omit from links or buttons that open another page or move to the next or previous step in a process. Also known as angle brackets, angular quote brackets, or guillemets. | ||
| Em dash | — | — |
\u2014 |
⌥ Option+⇧ Shift+- | Alt+0 1 5 1 | Avoid using dashes to separate text. If you must use dashes for this purpose — like this — use an em dash surrounded by spaces. |
| En dash | – | – |
\u2013 |
⌥ Option+- | Alt+0 1 5 0 | Use an en dash without spaces instead of a hyphen to indicate a range of values, such as numbers, times, and dates: “3–5 kg”, “8:00 AM–12:30 PM”, “10–17 Jan” |
| Hyphen | - | Use to represent negative numbers, or to avoid ambiguity in adjective-noun or noun-participle pairs. Example: “anti-inflammatory”; “5-mile walk.” Omit in commonly understood terms and adverbs that end in ly: “frontend”, “greatly improved performance.” Omit in the term “open source.” |
||||
| Parentheses | ( ) | Use only to define acronyms or jargon: “Secure web connections are based on a technology called SSL (the secure sockets layer).” Avoid other uses and instead rewrite the text, or use dashes or commas to set off the information. If parentheses are required: If the parenthetical is a complete, independent sentence, place the period inside the parentheses; if not, the period goes outside. |
When using the Alt keystrokes in Windows, use the numeric keypad, not the row of numbers above the alphabet, and be sure Num Lock is turned on.
Terminology
Only use the terms in the tables below.
Projects and Groups
| Term | Use |
|
|---|---|---|
| Members | When discussing the people who are a part of a project or a group. | Don't use users. |
Issues
Adjectives (states)
| Term |
|---|
| Open |
| Closed |
| Deleted |
Example: Use
5 open issuesand don’t use5 pending issues.
Verbs (actions)
| Term | Use |
|
|---|---|---|
| Add | Add an issue | Don’t use create or new
|
| View | View an open or closed issue | |
| Edit | Edit an open or closed issue | Don’t use update
|
| Close | Close an open issue | |
| Re-open | Re-open a closed issue | There should never be a need to use open as a verb |
| Delete | Delete an open or closed issue |
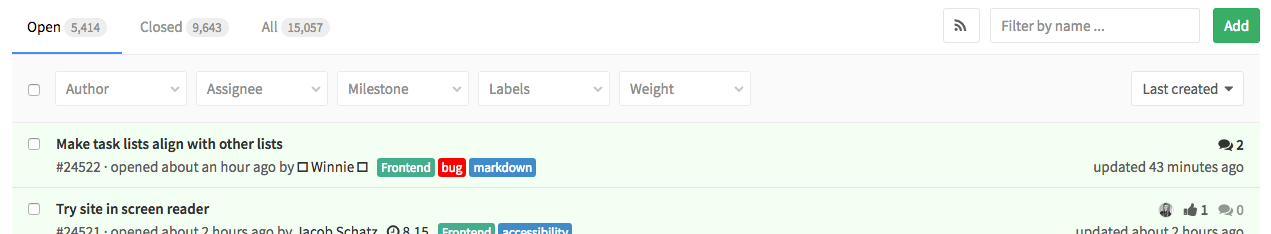
Add issue
When viewing a list of issues, there is a button that is labeled Add. Given the context in the example, it is clearly referring to issues. If the context were not clear enough, the label could be Add issue. Clicking the button will bring you to the Add issue form. Other add flows should be similar.
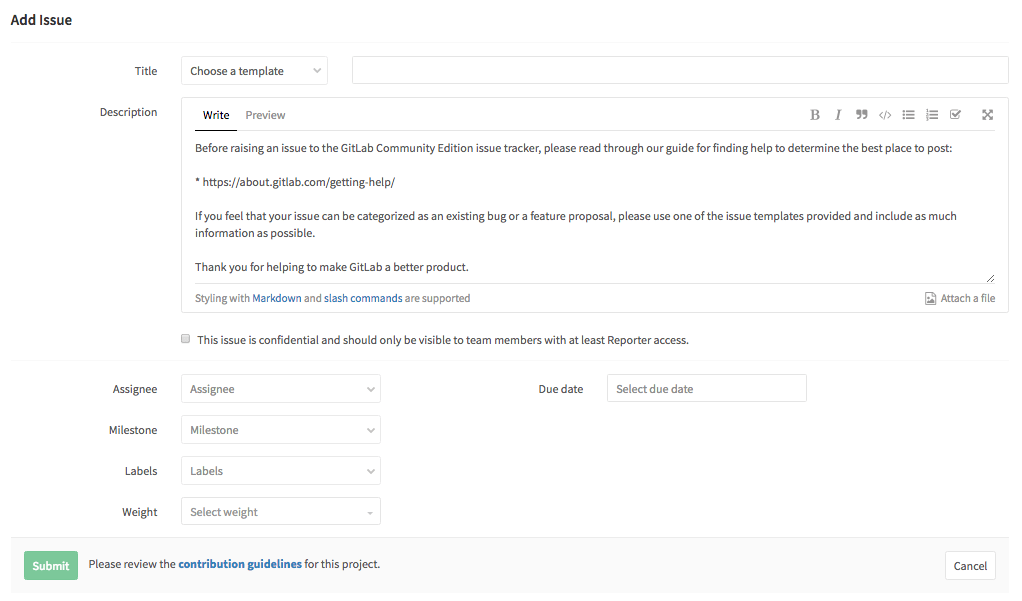
The form should be titled Add issue. The submit button should be labeled Submit. Don’t use Add, Create, New, or Save changes. The cancel button should be labeled Cancel. Don’t use Back.
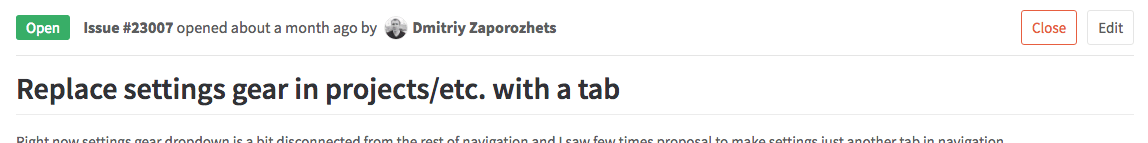
Edit issue
When in context of an issue, the affordance to edit it is labeled Edit. If the context is not clear enough, Edit issue could be considered. Other edit flows should be similar.
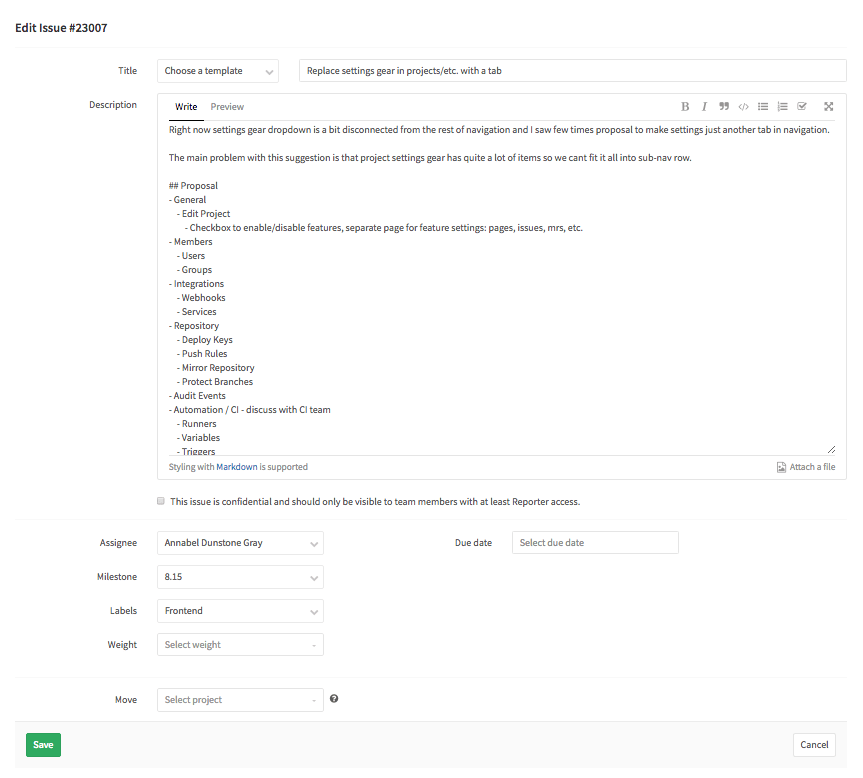
The form should be titled Edit issue. The submit button should be labeled Save. Don’t use Edit, Update, Submit, or Save changes. The cancel button should be labeled Cancel. Don’t use Back.
Merge requests
Adjectives (states)
| Term |
|---|
| Open |
| Merged |
Verbs (actions)
| Term | Use |
|
|---|---|---|
| Add | Add a merge request | Do not use create or new
|
| View | View an open or merged merge request | |
| Edit | Edit an open or merged merge request | Do not use update
|
| Approve | Approve an open merge request | |
| Remove approval, unapproved | Remove approval of an open merge request | Do not use unapprove as that is not an English word |
| Merge | Merge an open merge request |
Comments & Discussions
Comment
A comment is a written piece of text that users of GitLab can create. Comments have the meta data of author and timestamp. Comments can be added in a variety of contexts, such as issues, merge requests, and discussions.
Discussion
A discussion is a group of 1 or more comments. A discussion can include subdiscussions. Some discussions have the special capability of being able to be resolved. Both the comments in the discussion and the discussion itself can be resolved.
Portions of this page are modifications based on work created and shared by the Android Open Source Project and used according to terms described in the Creative Commons 2.5 Attribution License.